So I chose to add dates into a few different content types. Long story but the gist of it is for flexibility & to better work with a theme I was using. The problem is that I was using the Event Calendar Popup module and it could only handle nodes of content type event calendar. This didn’t help for my other content types which were also being displayed on the calendar (thank you Views!). What to do? After a long search through the code, registered bugs, and quite a few Google searches later, I came up with a satisfactory approach. This will have the entire node rendered in a Colorbox popup. While not my first choice, it does simplify the display of event popups of varying content types.
1. Download & install Colorbox (if you haven’t already)
2. Disable Event Calendar Popup (to avoid conflicts)
3. Set Calendar to add Colorbox setting to Node calendar templates at admin/config/date/calendar
Now this is where the recommendations go to create a new calendar. Well I already have a loaded calendar on a production website. A little extra work is required to get this to work with your already in place calendars:
1. Time to edit your calendar view. I chose to only modify the month page in the View but you could choose to override for all pages defined in the View. admin/structure/views/view/calendar
2. You’ll need to add the following fields (in this order):
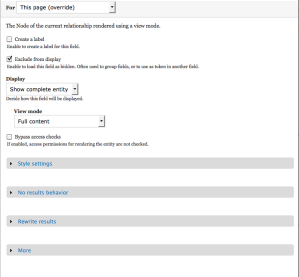
- Rendered Node – Exclude from Display & determine what you do want displayed in the Colorbox popup. I wanted to show the entire node (‘Show complete entity’)

- Colorbox Trigger – you’ll want to set the Trigger field to something that makes sense like ‘Title’

3. Style appropriately. I found that the colorbox needed margins set and added this to my stylesheet:
#cboxLoadedContent .node
{
margin: 10px 16px 10px 10px;
}
NOTE: make sure you clear all caches when done.
That’s it. That’s how I got the Colorbox module to popup calendar events.